vue项目使用element-ui组件上传文件报错upload.addEventListener is not a function Mock数据报错的解决方案
分享下使用element-ui组件上传文件时报错upload.addEventListener is not a function Mock的解决方案
我自己的报错有三:
TypeError: p.upload.addEventListener is not a function
TypeError: t.hideProgressDialog is not a function
Uncaught (in promise) cancel chunk-elementUI.b0725dc6.js:9:359832
原因:主要是因为mockjs改动了axios里面XMLHttpRequest对象从而导致报错
解决:
需要查找文件node_modules/mockjs/dist/mock.js以及node_modules/mockjs/src/mock/xhr/xhr.js
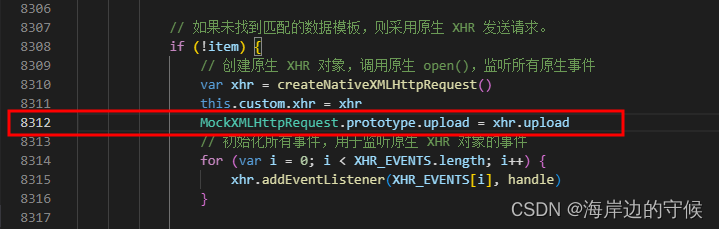
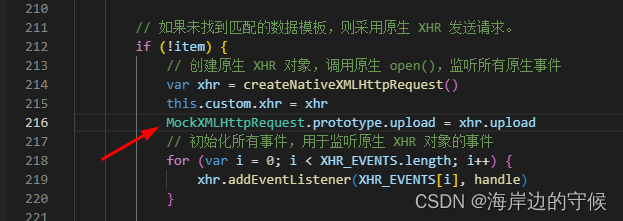
找到后打开文件大约在8312行和216行的位置添加以下代码
MockXMLHttpRequest.prototype.upload = xhr.upload
就是给MockXMLHttpRequest对象添加一个原生xhr.upload方法


实测我只解决了第一个报错,但是功能可以正常用了,就没有去管另外两个报错
el-messageBox自动关闭,关闭方法
showProgressDialog() {
this.$alert("Uploading File...", "文件上传中", {
showConfirmButton: false,
dangerouslyUseHTMLString: true,
distinguishCancelAndClose: true,
customClass: "upload-dialog",
});
},
updateProgressDialog(progress) {
const uploadDialog = document.querySelector(".upload-dialog .el-message-box__content");
// let messageBox = document.getElementsByClassName("upload-dialog");
uploadDialog.innerHTML = `Uploading File... ${progress}%`;
if (progress === 100) {
this.$msgbox.close(); // el-MessagdeBox 官方的 关闭方法
}
},
小技巧
- 以下代码可以将列表中的内容渲染成不同等级的 tag 标签类型,学习之处在于其中的内容判断
<el-tag size="small" :type="row.vuln_ranks.includes('高危')
? 'danger'
: row.vuln_ranks.includes('中危')
? 'warning'
: 'info'
" v-if="row.vuln_ranks && row.vuln_ranks.length">
{{ row.vuln_ranks && row.vuln_ranks.join(" / ") }}
</el-tag>
- 以下代码是将列表中所需要的列表title定义在一个单独的 .js 文件中,一个是节约了位置,提高了可读性
import { column } from "./column";
column: columnm, // 这里的column是一个Array类型
// 下面展示column.js文件
export const column = [
{...},
{...}
]
配置后端IP/PROT
在 Vue 2 项目中,可以通过配置 vue.config.js 文件来设置后端访问地址
module.exports = {
devServer: {
proxy: {
'/api': { // 凡是 /api 的请求都向下面的配置请求
target: 'http://backend.example.com:20010', // 设置后端接口的访问地址
changeOrigin: true, // 启用跨域访问
pathRewrite: {
'^/api': '' // 将请求路径中的 '/api' 替换为空字符串
}
}
}
}
}
尝试前端模拟 ping 命令
尝试1、使用 node.js 中的 ping 模块
官方文档描述:https://www.npmjs.com/package/ping
没有尝试成功
原因:导入命令失败,在 node_model 和 webpack 中可以看到 ping 模块,在组件中使用 var ping = request("ping") 提示 typescript 无法识别模块路径

没有继续深入了解,vue 并不支持 require 导入模块的方式,并且 node.js 的 ping 模块 并没有开放前端使用的方式,我看到的都是编写 node.js 使用,和前端使用应该是有一定的区别
尝试2、使用 Image() 函数模拟一个请求
这种方式我看到有人在前端使用,但是并不适用于网关等非网站ip,原理是使用 Image() 向 “Http://ip(dst ip):time(time param)” 发起一个请求,如果返回码200,网络就是联通的
这个文章中也记录了以上这两种方式:https://pythonjishu.com/oqhoimlamskypgy/
尝试未果,准备使用后端模拟 ping IP 然后响应结果
面试题
Console 页面里写代码,统计极客时间官网一共有多少种 HTML 标签
new Set([...document.querySelectorAll('*')].map(n=>n.nodeName)).size
更改代码发现没有编译,没有刷新页面
检查这个页面的代码在 route/index.js 中的位置,看是否没有用上,没有在路由中定义的是没办法加载的,就没办法识别到更改,或者添加文件的大小写有误,总之就检查,修改的目标文件,在 route 中的定义
请求地址不能是127.0.0.1
在 .env.development or .env.production 文件中有 VUE_APP_BASE_API 字段,包括全部代码中的请求后端的API要求是后端服务器的IP,前后端在一起也不能使用127.0.0.1,不然会请求客户端的主机,
element ui 图标偶发乱码
[https://blog.csdn.net/hillwill/article/details/120726742#:~:text=%E4%BB%A5%E4%B8%8B%E6%98%AF%E6%87%92%E4%BA%BA%E8%A7%A3%E5%86%B3%E6%96%B9%E6%B3%95%201%E3%80%81%E5%9C%A8main.js%E5%BC%95%E7%94%A8%E5%85%A5%20import%20%27element-ui%2Flib%2Ftheme-chalk%2Ficon.css%27,2%E3%80%81%E5%9C%A8node_modules%5B%26element%26%5D-uipackagestheme-chalksrcbase.scss%E5%8E%BB%E6%8E%89icon.scss%20%E6%9B%B4%E5%A5%BD%E7%9A%84%E6%96%B9%E6%B3%95%E8%AF%A6%E8%A7%81%EF%BC%9A%20%E3%80%90web%E5%89%8D%E7%AB%AF%E3%80%91element-ui%E6%A1%86%E6%9E%B6%E5%9C%A8%E7%BA%BF%E4%B8%8A%E7%8E%AF%E5%A2%83%E5%81%B6%E5%B0%94%E5%87%BA%E7%8E%B0iconfont%E5%9B%BE%E6%A0%87%E4%B9%B1%E7%A0%81%E7%9A%84%E9%97%AE%E9%A2%98%EF%BC%8C%E8%A7%A3%E5%86%B3%E5%8A%9E%E6%B3%95%20-%20%E7%AE%80%E4%B9%A6](https://blog.csdn.net/hillwill/article/details/120726742#:~:text=以下是懒人解决方法 1、在main.js引用入 import ‘element-ui%2Flib%2Ftheme-chalk%2Ficon.css’,2、在node_modules[%26element%26]-uipackagestheme-chalksrcbase.scss去掉icon.scss 更好的方法详见: 【web前端】element-ui框架在线上环境偶尔出现iconfont图标乱码的问题,解决办法 - 简书)
日期传时间戳
let dateTime = new Date().getTime();
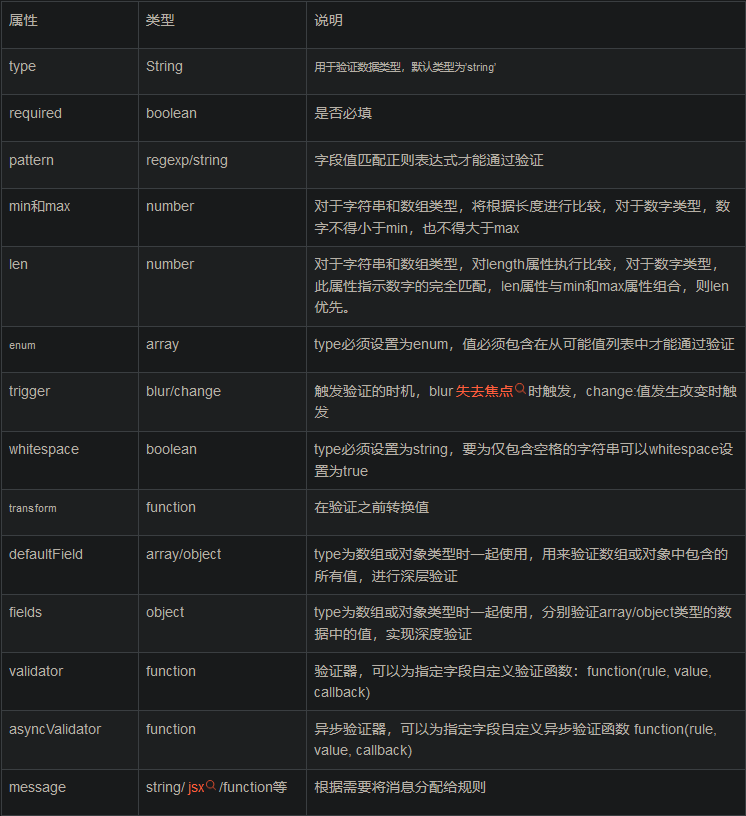
el-form rules 参数

ElementUI中el-form组件的rules参数详解_el-form rules-CSDN博客
rules: {
age: [
{ required: true, message: '请输入年龄', trigger: 'blur' }, // 检查age字段不能为空
{ type: 'integer', message: '年龄必须是整数', trigger: 'blur' }, // 检查值类型为整型
{ validator: this.validateAge, trigger: 'blur' }
]
}